Kick starting your journey as a JavaScript Developer

For beginners the most important ingredient for learning is to remain confident and embrace passion to start off your journey.
When I got an email message that I had qualified to join She Code Africa mentor ship program as a mentee under JavaScript track, I knew that was the beginning of a new journey for me.Behind every beginner lies a board, a big vision and unapologetic ambition.Here is what I have learnt so far on introduction to JavaScript:
JavaScript is a client-side scripting language developed by Brendan Eich. It is used mainly for enhancing the interaction of a user with the web Page.It also widely used in game development and Mobile application development.
How to run JavaScript? Being a scripting language, JavaScript cannot run on its own.The browser is responsible for running JavaScript code. When a user requests an HTML page with JavaScript in it, the script is sent to the browser and it is up to the browser to execute it.
To begin with, you need a text editor to write your code and a browser to display the web pages.There are various text editors available such as Sublime text, atom,Visual studio Code and Notepad++.You can chose any text editor according to your preference and I settled for Visual Studio Code as my development environment.
I have learnt how to install Visual Studio Code which constitutes built-in JavaScript IntelliSense, formatting, debugging,code navigation, and many other advanced language features.
You should place all your JavaScript code within <script> tags (<script> and </script>) if you are keeping your JavaScript code within the HTML document itself.JavaScript code is executed in the console where you can debug.

The Differences between Var, let and const
There are three possible keywords to define a variable in JavaScript: var ,let and const.
Var and let can be used to reassign values.You can initialize a variable without assigning any value to it. Multi word variables use the camel case notation.
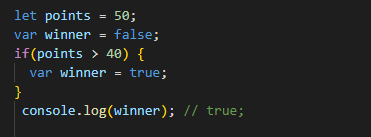
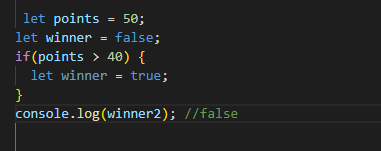
The difference between var and let is : Var is function scoped while let is block scoped. A variable declared with var is defined throughout the program as compared to let.


Data Types in JavaScript
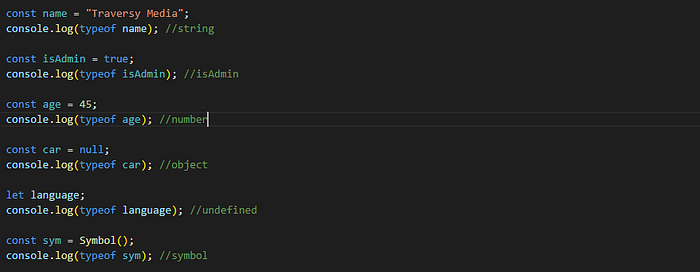
Primitive Data types are stored in the location the variable accesses.Stored on the stack. Examples of primitive Data types : Strings, Numbers,Null, Undefined,Boolean, Symbols(ES6).
Number types include decimal,float and double.
Null includes intentional empty values.
Boolean includes true or false.
Undefined variable that has not been assigned a value.
The typeof operator gives the data type used.

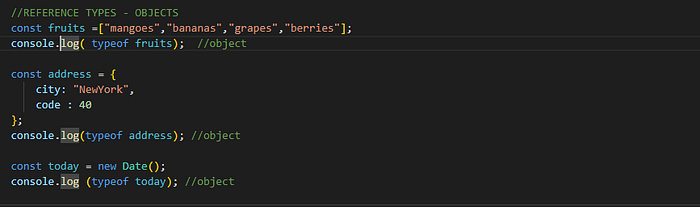
Reference data types are accessed by reference.Objects are stored in the heap.

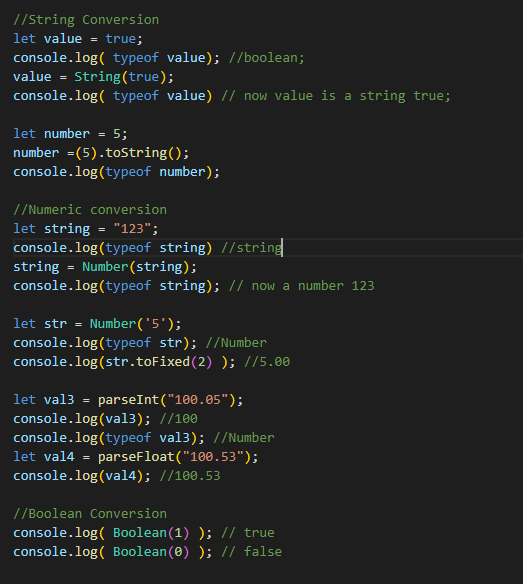
Type conversion allows variables to be converted to different data types. Number() converts to a Number, String() converts to a String, Boolean() converts to a Boolean.

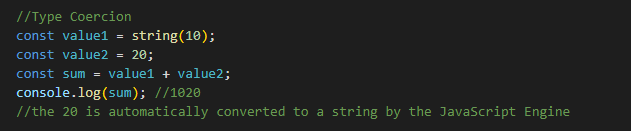
Type coercion is the process of converting one value to another: a string to a number, an object to a boolean etc.
Type coercion can be implicit or explicit.implicit coercion is whereby values can be converted to another type automatically.
Explicit coercion is when a developer intends to convert the types.
One operator that does not trigger implicit type coercion is ===, which is called the strict equality operator.
The loose equality operator == on the other hand does both comparison and type coercion if needed.

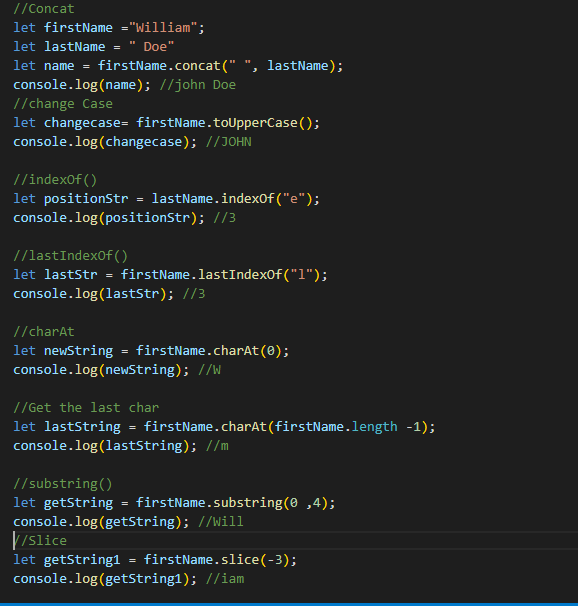
String Methods and Concatenation
concat()-Joins two or more strings, and returns a new joined string.
endsWith() -Checks whether a string ends with specified string/characters
substring()-Returns the characters in a string between two indexes into the string.
includes()-Checks whether a string contains the specified string/characters.
slice()-Extracts a section of a string and returns a new string.
indexOf() -Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found.
localeCompare() -Returns a number indicating whether a reference string comes before or after or is the same as the given string in sort order.

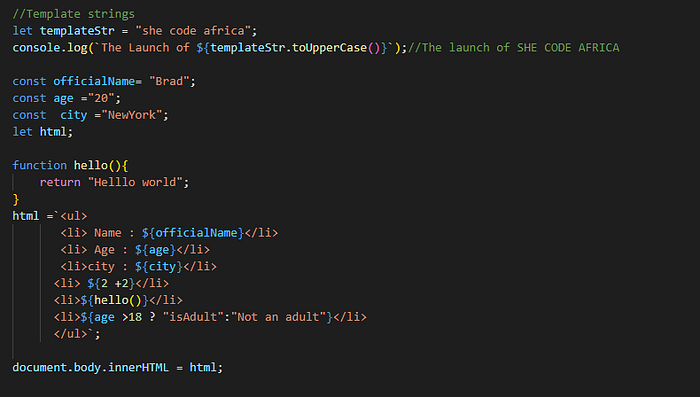
The concept of ES6 Template strings ,They introduce a way to define strings bringing better string interpolation, embedded expressions and string formatting.
Syntax : Template strings use back ticks (``).The ${} works with any kind of expression, including member expressions and method calls.

Array and Array Methods
How would it be Without Arrays?
Consider we need to store a list of numbers from 1 to 50 in our program. We shall need to declare unique 50 variables (a number in this case) like below:
let number1 = 1;
let number2 = 2;
........and so onThis is very cumbersome and makes our code looks brittle.However, if we use an array, we can hold more than one value and store all of the numbers in one single variable:
const myNumbers = [1,2,3,...,]; 50 // Example of a JavaScript ArrayJavaScript arrays are used to store multiple values in a single variable.
There are two different ways to create an array in JavaScript:
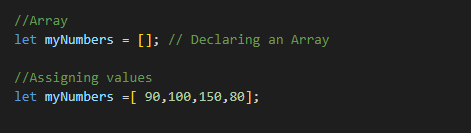
- Array Literals
Here we declare an array with empty square brackets and assign it to a variable. The values of the array are written inside the brackets separated by a comma.

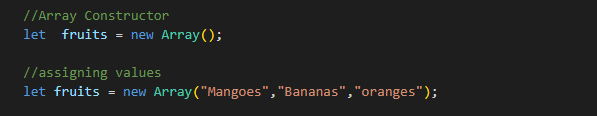
2. Array Constructor
The other way to create an array is by creating an instance of the Array Object with the new keyword:

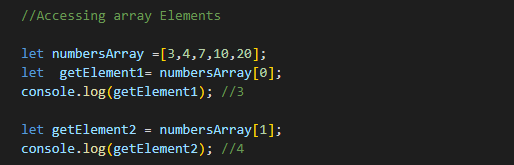
Accessing the Elements of an array
- Each element of an array has a location called its index.
- Each element in an array can be accessed by referring to its index.
- Array indexes start with 0 which refers to the first element.

The first element (1) has an index of 0, the second element (2) has the next index (1) and that goes so on.
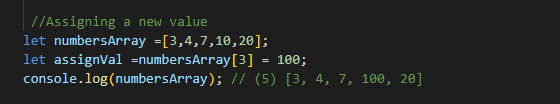
Any of the elements in an array can be changed by assigning a new value to the index:

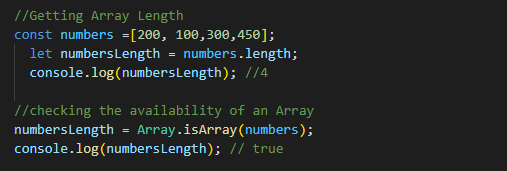
Getting the Size of an Array
The length property is one of the built-in properties of the Array Object in JavaScript. We can call it simply with dot (.) notation:
We can also check the availability of an array using Array.isArray().

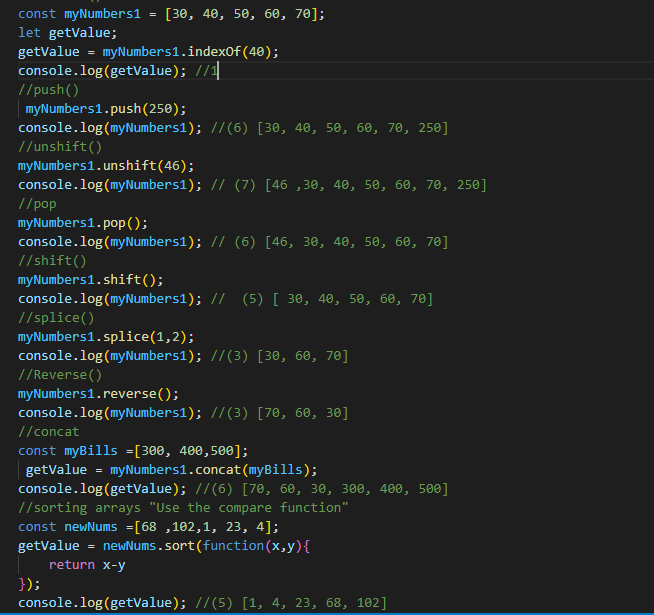
Array Methods
indexOf() method -searches the array for the specified item, and returns its position. The search will start at the specified position, or at the beginning if no start position is specified.Returns -1 if the item is not found.
The push() method -adds new items to the end of an array, and returns the new length.
The shift() method -removes the first item of an array.
The unshift() method - adds new items to the beginning of an array, and returns the new length.
The pop() method-removes the last element of an array, and returns that element.
The sort() method sorts the items of an array.

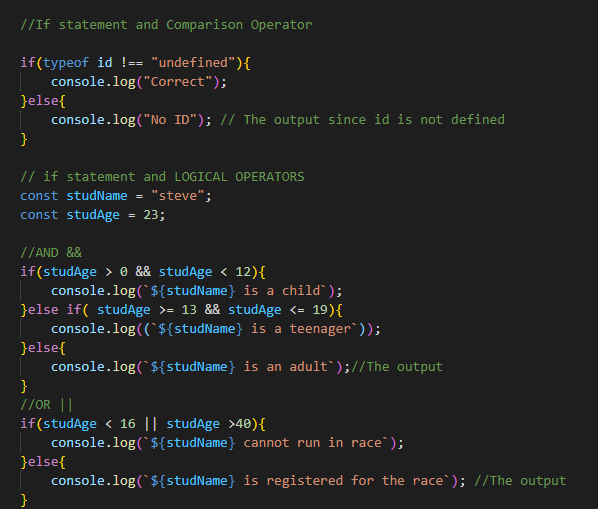
If statements and Logical Operators
The if statement to specify a block of JavaScript code to be executed if a condition is true.
Syntax: if (condition) {
// block of code to be executed if the condition is true
}
The else Statement
Use the else statement to specify a block of code to be executed if the condition is false.
Syntax:
if (condition) {
// block of code to be executed if the condition is true
} else {
// block of code to be executed if the condition is false
}
The else if Statement
Use the else if statement to specify a new condition if the first condition is false.
Syntax:
if (condition1) {
// block of code to be executed if condition1 is true
} else if (condition2) {
// block of code to be executed if the condition1 is false and condition2 is true
} else {
// block of code to be executed if the condition1 is false and condition2 is false
}

Switch statement
The switch statement is used to perform different actions based on different conditions.
Syntax:
switch(expression) {
case a:
// code block
break;
case b:
// code block
break;
default:
// code block
}
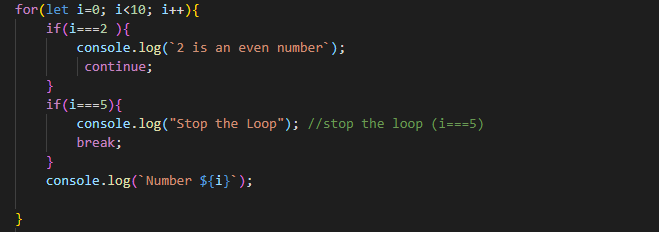
The break Keyword
When JavaScript reaches a break keyword, it breaks out of the switch block.
This will stop the execution of inside the block.
The Default keyword
The default keyword specifies the code to run if there is no case match:

Function Declaration and Expression
Functions are declared with the following Syntax:
function functionName(parameters) {
// code to be executed
}
Declared functions are only executed once they are called upon.

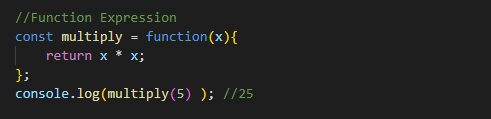
Function Expression
A JavaScript function can also be defined using an expression.
A function expression can be stored in a variable.Functions stored in variables do not need function names. They are always invoked (called) using the variable name.

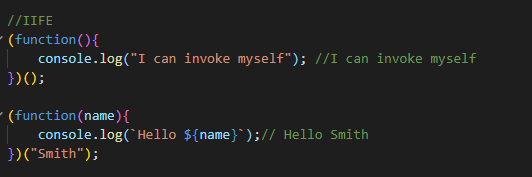
Self-Invoking Functions
Function expressions can be made “self-invoking”.
A self-invoking expression is invoked (started) automatically, without being called.
Function expressions will execute automatically if the expression is followed by ().
You have to add parentheses around the function to indicate that it is a function expression:

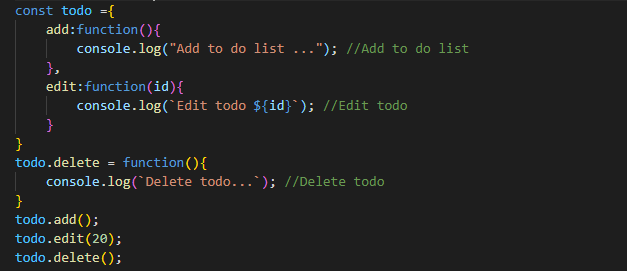
Functions are objects.
JavaScript functions have both properties and methods.

General Loops
JavaScript support different kind of Loops
for - loops through a block of code a number of times.
for/in - loops through the properties of an object.
for/of - loops through the values of an iterable object.
While - loops through a block of code while a specified condition is true.
do/While - also loops through a block of code while a specified condition is true.
The For Loop
The for loop has the following syntax:
for (statement 1; statement 2; statement 3) {
// code block to be executed
}
Statement 1 is executed(one time) before the execution of the code block.
Statement 2 defines the condition for executing the code block.
Statement 3 is executed (every time) after the code block has been executed.

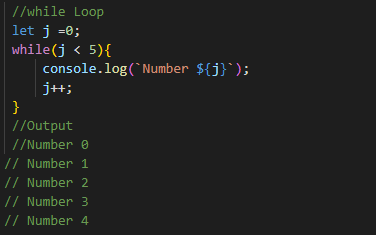
The While Loop
The while loop loops through a block of code as long as a specified condition is true.
Syntax
while (condition) {
// code block to be executed
}

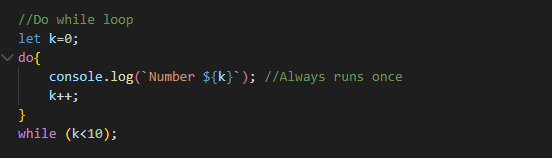
Do/While Loop
This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true.
Syntax:
do {
// code block to be executed
}
while (condition);

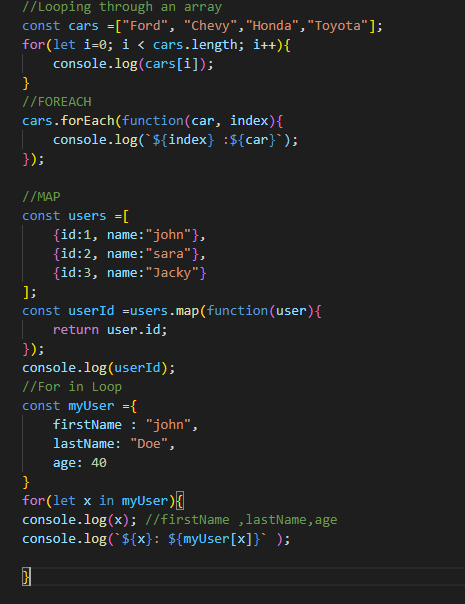
Array Iteration
JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0.
The for each() method calls a function (a callback function) once for each array element.
The map () method creates a new array by performing a function on each array element.
The filter () method creates a new array with array elements that passes a test.