Destructuring Assignment JavaScript
In layman’s language destructuring means destroying the structure of something.

Destructuring is part of ES6 specifications. Objects allow us to create a single entity that stores data items by key, and arrays allow us to gather data items into an ordered collection.
What if we are interested to pass those to a function, it may need not an object/array as a whole, but rather individual pieces?
Destructuring assignment allows us “unpack” arrays or objects into a bunch of variables, as sometimes that’s more convenient. Destructuring also works great with complex functions that have a lot of parameters
Array Destructuring
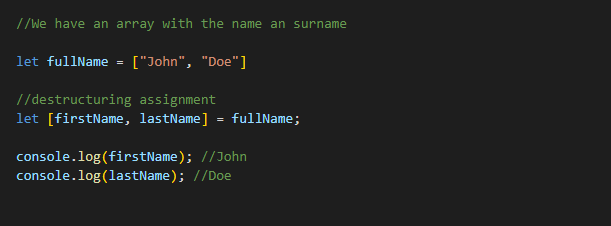
An example of how the array will be destructured into variables.
In the above example we have an array with ‘firstName’ and ‘lastName’. The destructuring assignment :
sets firstName = fullName[0] and sets lastName= fullName[1].
Hence we can work with variables instead of the array members.

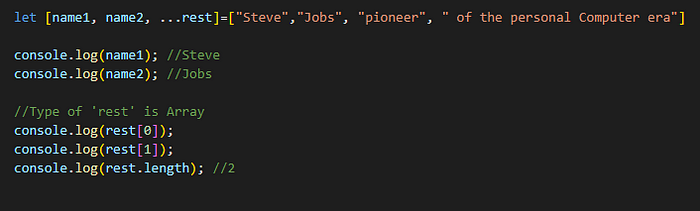
The rest ‘…’
What if we not only want to get the first an second values but also gather all that follows? We can add one more parameter that gets “the rest” using three dots "...":

NB:: We can use any other variable name in place of rest, just make sure it has three dots before it and goes last in the destructuring assignment.
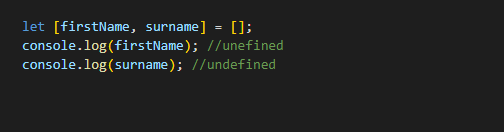
Default values
You can use default values if you wish. If the passed array doesn’t have enough values, all your variables will have a defined value!
If there are fewer values in the array than variables in the assignment, there will be no error. Absent values are considered undefined.

Object destructuring
The basic syntax: let {var1, var2} = {var1:…, var2:…}
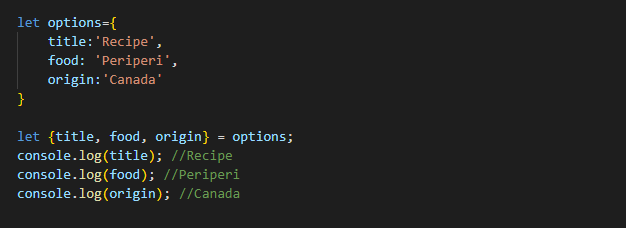
We have an existing object at the right side, that we want to split into variables. The left side contains the corresponding properties.

Properties options.title, options.food and options.origin are assigned to the corresponding variables.
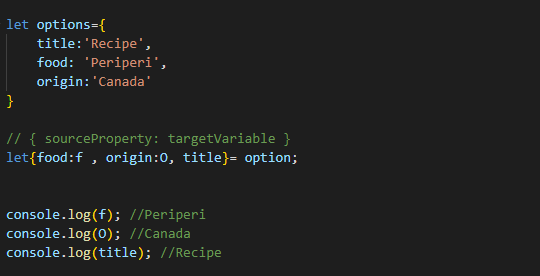
If we want to assign a property to a variable with another name, for instance, options.food to go into the variable named f, then we can set it using a colon:

In the above example the colon shows “what : goes where”. In the example above the property food goes to f, property origin goes to O, and title is assigned to the same name.
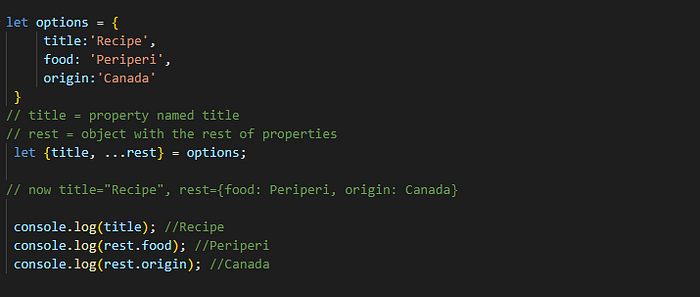
The rest pattern “…”
What if the object has more properties than we have variables? Can we take some and then assign the “rest” somewhere? We can use the rest pattern.

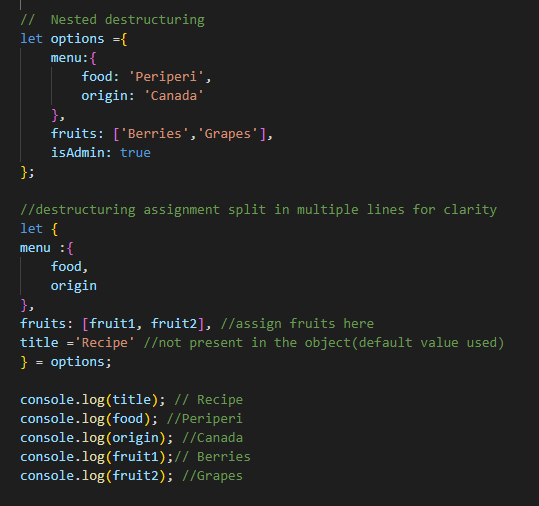
Nested destructuring
If an object or an array contain other nested objects and arrays, we can use more complex left-side patterns to extract deeper portions.
In the code below options has another object in the property menu and an array in the property fruits. The pattern at the left side of the assignment has the same structure to extract values from them:

Finally, we have food, origin, fruit1, fruit2 and title from the default value.
Note that there are no variables for menu and fruits , as we take their content instead.
